La barre de menu permet à vos clients d'accéder rapidement aux services les plus utilisés / importants.
La composition de la barre de menu
Afin de faciliter l’accès à certaines pages (boutique, URL, contenu) , vous avez la possibilité de modifier chaque icône de la barre de menu (en bas à droite de votre Webapp).
La barre de menu est composée de 5 raccourcis dont l'icône du milieu est toujours celle renvoyant à l’accueil.

Modifier l'icône et son nom
En passant la souris sur une icône de la barre de menu, vous verrez apparaître un stylo d’édition. Cliquez sur celui-ci pour modifier l'icône et son contenu.

Une pop up de configuration s'ouvre et vous pouvez ainsi changer le nom de votre icône ainsi que l'icône elle-même. Vous pouvez choisir une icône dans celles que nous vous proposons ou, créer votre propre icône et la choisir en cliquant sur “choisir un fichier” (dimensions : 1024x1024px)

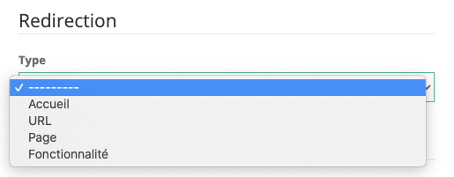
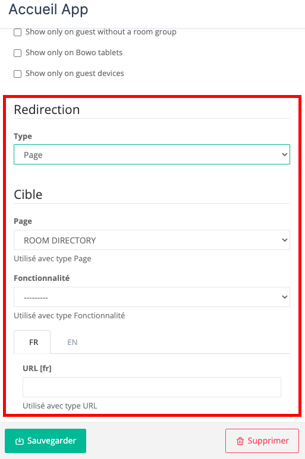
Vous avez maintenant le choix de rediriger votre icône à :
- la page d’accueil (icône du milieu)
- une url (page externe)
- une page de la webapp
- une fonctionnalité.

Si vous choisissez :
- Un lien URL, comme par exemple le lien d’un réseau social ou d’un site internet, lorsque vous cliquerez sur le bouton, une nouvelle page s’ouvrira avec la page du lien URL.
Vous devez entrer votre lien URL dans l'encart dédié.


vous devez sélectionner la page vers laquelle vous souhaitez la redirection.
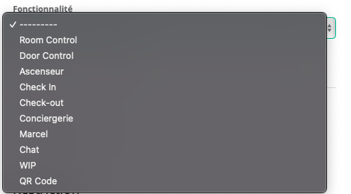
- Une fonctionnalité : ici aussi sélectionnez simplement la fonctionnalité souhaitée. S'il s'agit d'une nouvelle fonctionnalité, il faudra d'abord la paramétrer avec votre chef de projet !

⚠️ Pour découvrir votre nouvelle barre de menu, n’oubliez pas de cliquer sur le bouton Sauvegarder ! 👏

-1.png?height=120&name=Logo%20(blanc)-1.png)