The menu bar allows your customers to quickly access the most used/important services.
Composition of the menu bar
In order to facilitate access to certain pages (store, URL, content), you have the possibility to modify each icon of the menu bar (at the bottom right of your Webapp).
The menu bar is composed of 5 shortcuts, of which the middle icon always refers to the homepage.

Modifying the icon and its name
By hovering over an icon in the menu bar, an editing pen will appear. Click on it to modify the icon and its content.

A configuration pop-up opens and you can change the name of your icon as well as the icon itself. You can choose an icon from the ones we offer or create your own icon and choose it by clicking on "choose a file" (dimensions: 1024x1024px).

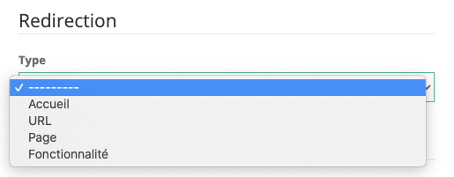
You now have the choice to redirect your icon to:
- the homepage (middle icon)
- URL (external page)
- page of the webapp
- feature.

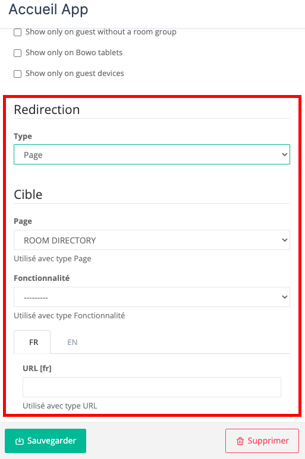
If you choose:
- A URL link, such as a link to a social network or a website, when you click on the button, a new page will open with the URL link page.
You must enter your URL link in the dedicated box.

A page (content/PDF/store), previously created via the back office,

You must select the page to which you want to redirect.
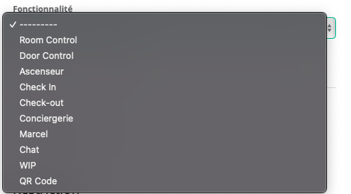
A feature: here too, simply select the desired feature. If it is a new feature, it will first need to be configured with your project manager!

👏 To discover your new menu bar, don't forget to click on the Save button!

-1.png?height=120&name=Logo%20(blanc)-1.png)